In this article, How to Generate Google AdSense ads for AMP and non-AMP pages. we have talked about how you can improve your site performance with AMP. Today, I will be talking you through how you can monetize your accelerated mobile pages. In principle, you should keep a consistent monetization strategy for your AMP and non-AMP pages.
This includes the number of ads, ad placements, ad formats, and their responsiveness. For AdSense users, the only difference is the ad code you place on your AMP pages.
Generate AMP Ads in Two Ways
In AdSense, you can generate AMP ads in two ways that are mentioned below:
- First, AMP auto ads, which is the easiest and fastest method
- Second, manual AMP ad units
If you don’t know How to Wire Transfer as a Payment Method in Google AdSense read this:
How to Generate AMP ad Code?
Let me walk you through both of them. To generate an AMP ad code:
- you can head over to AdSense
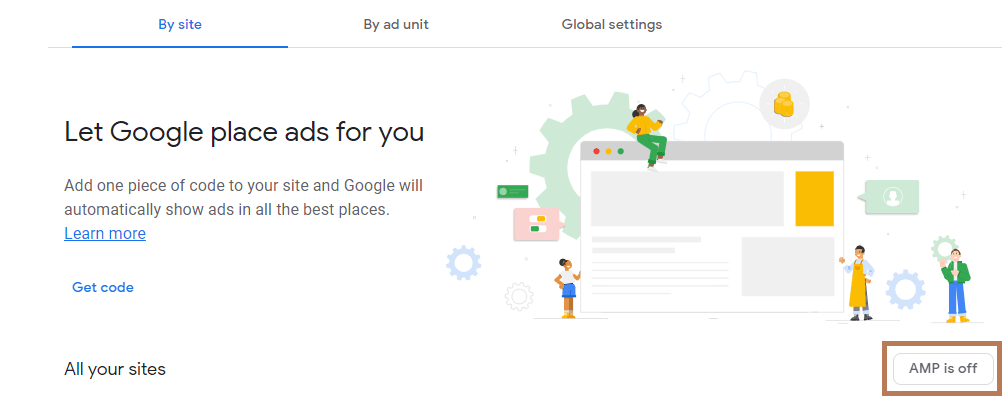
- Click on Ads Overview on the left
- To set up AMP auto ads, ensure that you click on this button here
- Ensure that the toggle is in blue – in other words, turned on
- Next, you can copy-paste your auto ads codes
- The first part, within the head section; the second part, right after the body section
- Similarly, for setting up AMP manual ads you navigate to Ads Overview and click by Ad Unit on the top
- You can see your existing ad units here
- To generate an AMP code for your respective ad unit, click on this code icon
- This would bring you to the AMP ad codes
- You can then copy-paste your manual ad codes
- The first part, within the head section; the second part, is where you’d like the manual ads to be
- Just like implementing manual ads for your non-AMP pages
AMP for WordPress Users
For WordPress users, there’s a very simple way to start monetizing with AdSense, both for AMP and non-AMP pages.
With this method, you don’t have to worry about inserting ad codes. To do so you’ll need to install site Kit, Google’s official plug-in, which brings stats and functionality from key Google products like Analytics and AdSense to WordPress publishers.
Once you have installed your Site Kit plug-in, you’ll need to complete a few simple steps to set it up. The set-up takes you just a few minutes.
You simply need to follow the instructions in the article to complete the steps. Once you’ve completed the initial set-up for Site Kit, activate the AdSense module.
You can do this from the main dashboard or from Settings in the Site Kit menu on the left. Toggle the option so Site Kit can automatically place codes to your website.
The plug-in is smart enough to add the right ad code depending on whether your pages are AMP or non-AMP pages. Once you click Continue, you’re prompted to complete two checklists.
You have to ensure you’ve turned on AdSense auto-ads for both AMP and non-AMP pages on the front end, and verify that your website status is marked as ready.
You can navigate through the settings section to double-check its status, and once these are done, auto-ads will automatically run for both your AMP and non-AMP pages.
Bottom line
We hope this article helps you better understand how Generate Google AdSense ads for AMP and an easy solution to achieve it.
To learn more, you can visit our help center and the Site Kit website via this link. Last but not least, make sure to subscribe to my blog for more best practices on how you can grow your site further. Thank you for reading, and let us know in the comments section if you have any suggestions for a new article.